Anneyeong Haseo!!
Kembali lagi sama aku sharing2 tentang ngoding. Sebelumnya aku mau ngucapin SELAMAT MENUNAIKAN IBADAH PUASA "MARHABAN YAA RAMADHAN"
Nah disini aku bakal ngelanjutin sharing tentang ngoding setelah sekian lama aku cuma share tentang pendahuluan-pendahuluan materi ngoding😆, karena tugas ku banyak banget dan sekalian nyicil2 project ngoding hehe
Kalau belum tau tentang pengertian teknik modularitas, bisa langsung aja di cek PENDAHULUAN "TEKNIK MODULARITAS" di halaman sebelumnya ya gengs.
Disini aku bakal langsung share aja tentang contoh persoalan teknik modularitas, temen-temen. Yok langsung aja!!!
1. Coba buatlah desain layout sebuah halaman web (tanpa
menggunakan tool apapun selain Notepad atau Notepad++) dengan tampilan berikut
ini:

Nama
Situs Anda
Link Heading(Judul
Link Konten)
Link
Konten/isi
copyright
2. Dengan menggunakan teknik modularitas, coba buat modul config.php,
header.php dan footer.php dari hasil soal nomor 1. Modul config.php digunakan
untuk mengatur konfigurasi seperti jenis font, ukuran font, warna background
dll.
Keterangan:
Untuk
bagian “Nama Situs Anda”, “Link” dan “Copyright” bersifat fixed, artinya kelima
halaman tersebut memiliki tampilan yang sama. Sehingga dalam hal in bagian yang
berubah-ubah untuk setiap halaman hanyalah bagian “Heading dan Konten” saja.
3. Dari hasil soal nomor 2, buat 5 halaman web berisi
konten yang berbeda. Kelima halaman web tersebut harus terintegrasi dengan link
yang ada pada bagian link (lihat desain layout dari soal no. 1)
Keterangan : hasil pekerjaan
no.1 s/d 3 dijadikan dalam satu script yang sama
4.
Kerjakan kembali tugas No. 2 bab 9 dengan
mengintegrasikannya bersama layout yang Anda buat pada soal no. 1 di atas.
Keterangan: hasil pekerjaan
no. 4 dijadikan dalam script tersendiri
5.
Kerjakan kembali tugas No. 8 bab 10 dengan
mengintegrasikannya bersama layout yang Anda buat pada soal no. 1 di atas.
Keterangan: hasil pekerjaan
no. 5 dijadikan dalam script tersendiri
6. Coba cari dan download lah sebuah layout instant dari
internet, disarankan berasal dari http://freecsstemplates.org,
buatlah modul header.php dan footer.php. Lalu buatlah 5 halaman web menggunakan
layout tersebut dengan teknik modularitas.
Keterangan:
Biasanya
desain layout template terdiri dari 4 bagian, yaitu: bagian header (bagian yang terletak di atas konten), footer (bagian yang terletak di bawah konten),
sidebar (bagian yang terletak di samping kiri atau kanan konten), dan bagian
konten itu sendiri. Nah.. dari keempat bagian, hanya bagian konten saja yang
berubah-ubah, sedangkan bagian yang lain adalah fixed.
Jawaban:
Pertama kita harus membuat template untuk dasar tabel modularitasnya
Config.php
<?php
$bgcolor="lightgrey";
$font="arial";
?>
Header.php
<?php
include "Config.php";
?>
<html>
<head>
<title>Table</title>
</head>
<body bgcolor="<?php echo $bgcolor; ?>">
<p><font face="<?php echo $fonthead; ?>">
<table width=100% border=1>
<tr>
<td colspan=2 align=center>Nama Situs Anda</td>
</tr>
Menu.php
<tr>
<td width=20% valign=top>Menu<br>
<a href=link1.php>Menghitung Saldo</a><br>
<a href=link2.php>Perkalian 1x1 s/d 10x10</a><br>
<a href=link3.php>Piramida Bintang</a><br>
<a href=link4.php>Probabilitas X+Y+Z=25</a><br>
<a href=link5.php>Piramida Horizontal</a><br>
</td>
<td>
Footer.php
</td>
</tr>
<tr>
<td colspan=2 align=center>Copyright</td>
</tr>
</body>
</html>
No 1 :
<html>
<head>
<title>Table</title>
</head>
<body>
<table width=100% border=1>
<tr>
<td colspan=2 align=center>Nama Situs Anda</td>
</tr>
<tr>
<td width=20% valign=top>Menu<br>
<a href=link1.php>link 1</a><br>
<a href=link2.php>link 2</a><br>
<a href=link3.php>link 3</a><br>
</td>
<td>
<h1 align=center>Heading(Judul Konten)</h1>
<h1>Konten/isi</h1>
</td>
</tr>
<tr>
<td colspan=2 align=center>Copyright</td>
</tr>
</body>
</html>
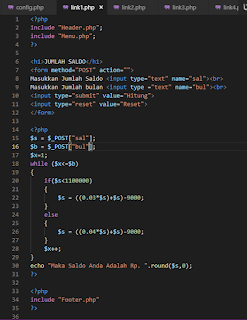
<?php
include "Header.php";
include "Menu.php";
?>
<h1>JUMLAH SALDO</h1>
<form method="POST" action="">
Masukkan Jumlah Saldo <input type="text" name="sal"><br>
Masukkan Jumlah bulan <input type ="text" name="bul"><br>
<input type="submit" value="Hitung">
<input type="reset" value="Reset">
</form>
<?php
$s = $_POST["sal"];
$b = $_POST["bul"];
$x=1;
while ($x<=$b)
{
if($s<1100000)
{
$s = ((0.03*$s)+$s)-9000;
}
else
{
$s = ((0.04*$s)+$s)-9000;
}
$x++;
}
echo "Maka Saldo Anda Adalah Rp. ".round($s,0);
?>
<?php
include "Footer.php"
?>
No 3 :
<?php
include "Header.php";
include "Menu.php";
?>
<h1>PERKALIAN</h1>
<?php
$a=1;
while($a<=10)
{
$b=1;
while($b<=10)
{
$c=$a*$b;
echo $a."x".$b."=".$c."<br>";
$b++;
}
$a++;
}
include "Footer.php"
?>
No 4 :
<?php
include "Header.php";
include "Menu.php";
?>
<h1>Piramida Bintang Segitiga</h1>
<form method="POST" action="">
Masukkan Jumlah Bintang <input type="text" name="B"><br>
<input type="submit" value="Eksekusi">
</form>
<?php
$b=$_POST["B"];
$a=1;
while($a<=$b)
{
$c=1;
while($c<=$a)
{
echo "*";
$c++;
}
echo "<br>";
$a++;
}
?>
<?php
include "Footer.php"
?>
No 5 :
<?php
include "Header.php";
include "Menu.php";
?>
<h1>Prob X + Y + Z = 25</h1>
<?php
$a=1;
while ($a<=25)
{
$b=1;
while($b<=25)
{
$c=1;
while($c<=25)
{
if($a+$b+$c==25)
{
echo "x=".$a.", y=".$b.", z=".$c."<br>";
}
$c++;
}
$b++;
}
$a++;
}
include "Footer.php"
?>
No 6 :
<?php
include "Header.php";
include "Menu.php";
?>
<h1>Piramida Horizontal</h1>
<form method="POST" action="">
Masukkan Jumlah Bintang <input type="text" name="bin"><br>
<input type="submit" value="Eksekusi"><br><br>
<?php
$b=$_POST["bin"];
$a=1;
while($a<=$b)
{
$c=1;
while($c<=$a)
{
echo "*";
$c++;
}
echo "<br>";
$a++;
}
$a=$a-1;
while($a>=1)
{
$c=$a;
while($c>=1)
{
echo "*";
$c--;
}
echo"<br>";
$a--;
}
include "Footer.php"
?>
Nah jadi gimana temen-temen udah pada paham atau belum nih? Jangan lupa di coba ya gais!! Terus diaplikasikan juga ya, biar ga cepet lupa😊
Sekian dulu dari aku
Sampai jumpa di materi ngoding selanjutnya👋